Design Studio 1
Portfolio

By Jiajing Sun on Nov, 2017
This portfolio contains a collection of design works from my study at the University of Queensland. It was made for the course assessment of Design Computing Studio 1. This website is the first online version.
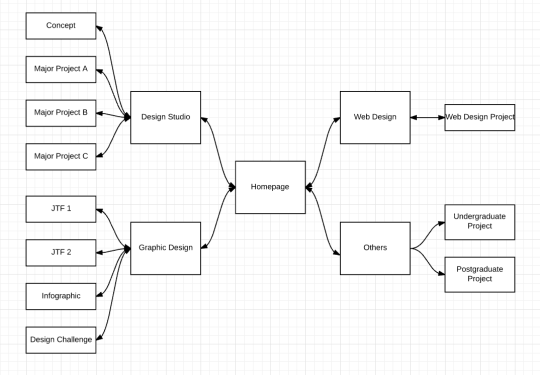
The target audiences of the website are from the general public. They could be interested in the design works of others, or they are looking for web designer/developer for their business. To provide my audiences with a clearer view of my work I decided to a tree hierarchy to manage the contents. The contents consist of four main sections which are a brief self-introduction, a collection of the works from the design studio, a gallery from graphic design and a brief introduction to another website created for the course 'Web design'. Another reason for using this structure is because of its scalability. There will be more future and past work added to the website in the future.
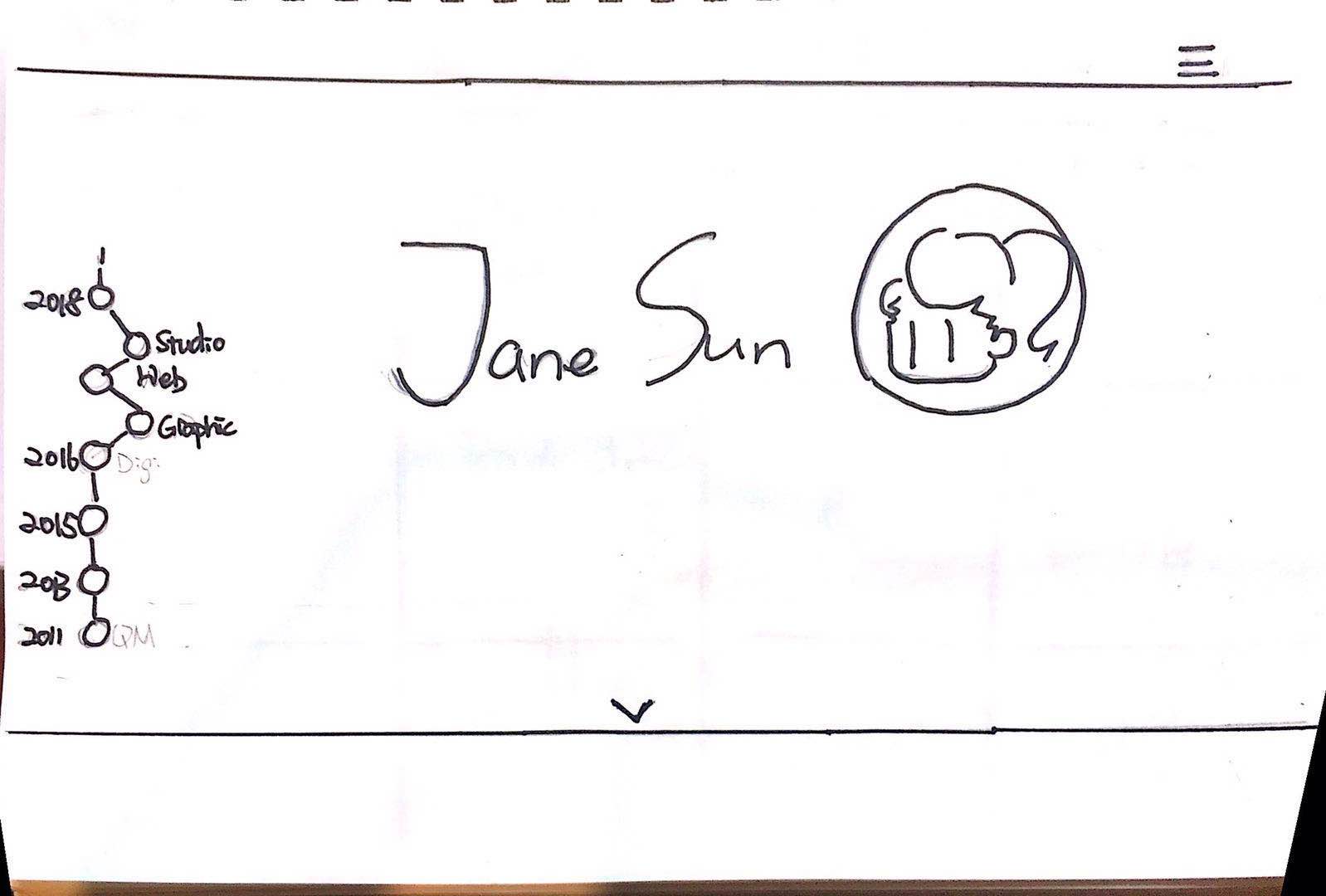
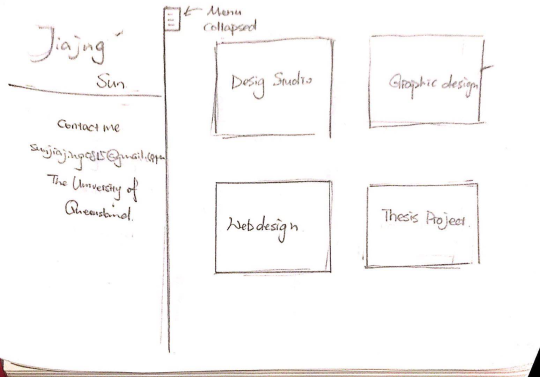
The website style was inspired by the works of Alexander Kaiser , aristidebenoist and Yours. I have used black and white as the main color scheme as my other works are generally colorful and contain both vintage and modern style. The minimalist design aims to serve other contents well without being too intrusive. I have made a few sketches to estimate the appearance of the websites and to see how each page would work.
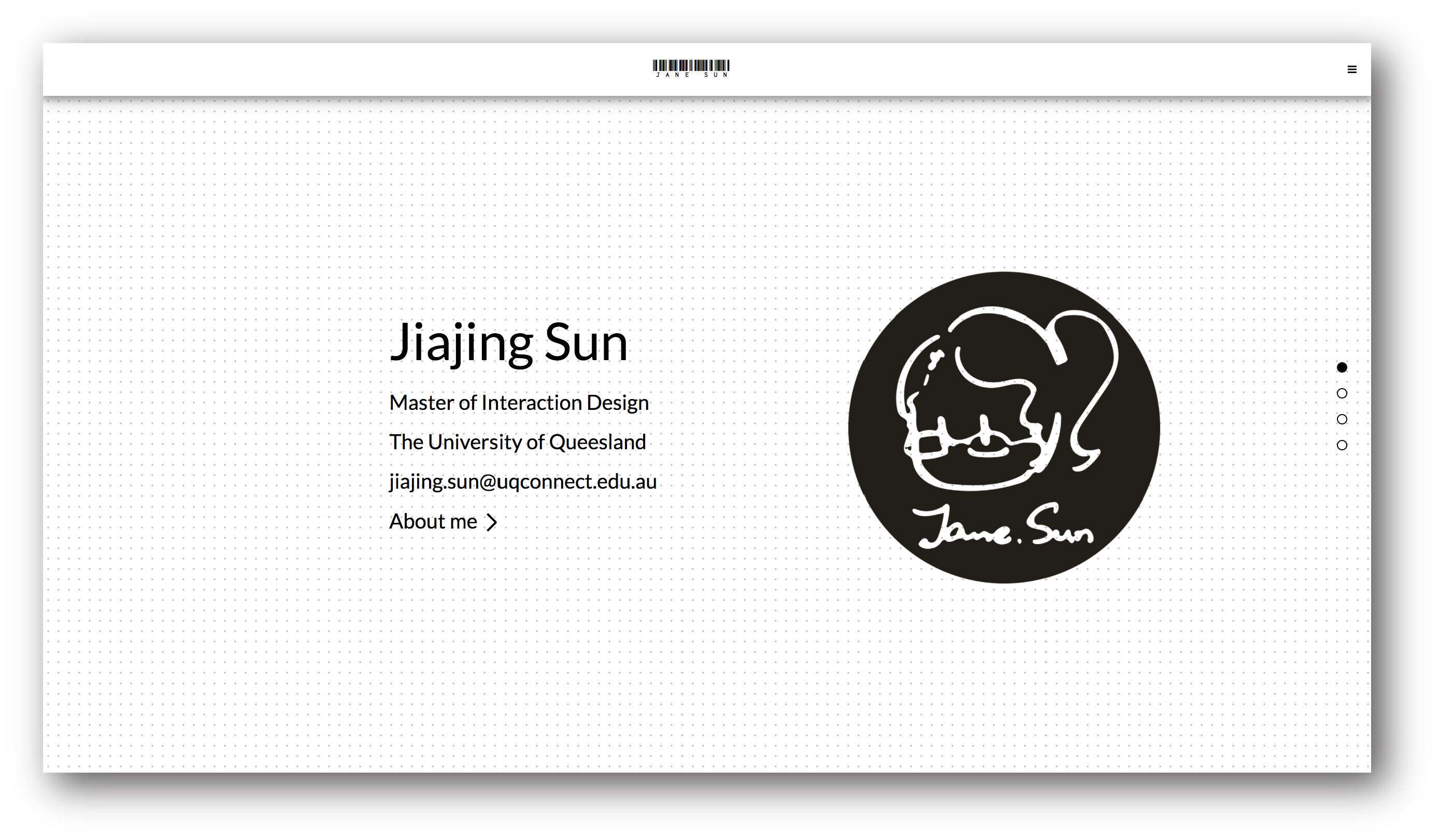
For the homepage, I have used the scroll down panels to showcase the four different section of the site. The backgrounds are decorated with dot or stripe patterns. Each section only displaces the highlighted works. There is also a link to direct the users to a specific part of the portfolio. To enable the design, I have used the 'Scrolify' jquery plugin from Scrolify.
For the design studio and graphic design, I have used the basic layout of a traditional dashboard which has a sidebar on the left to help users navigate within the section. The overview pages' layout is inspired by the portfolio of 'Mathias Sterner.' Each block contains a link to a detailed page.
As we were asked to document our work and reflections in this portfolio, the detailed pages used a blog style layout. Each chapter contains one primary image shown at the top and a series of supporting images at the bottom, in a carousel. These pages use the slider plugin from Slick to realize the carousel effect.
Process: I followed a brief design process from searching inspiration to define contents and then select style and color scheme. I have made a few sketches that I might use for the website. I picked the current one because of its feasibility and scalability. After the initial design phase, I developed and consolidated the contents on my own. I have tested the project on a few different devices. Due to the volume of the materials and the time limitation, I only developed the PC version. Hence, the website is not fully compatible with mobile phones.
Reflection:The website has finished on time, but the design process was a little hasty. There are more details that I should attend to in the future such as the design for the drop-down menu and the image enlarge for the slider. There will be more visual work and less description in this portfolio in the future. I shall update the collection regularly in the future.